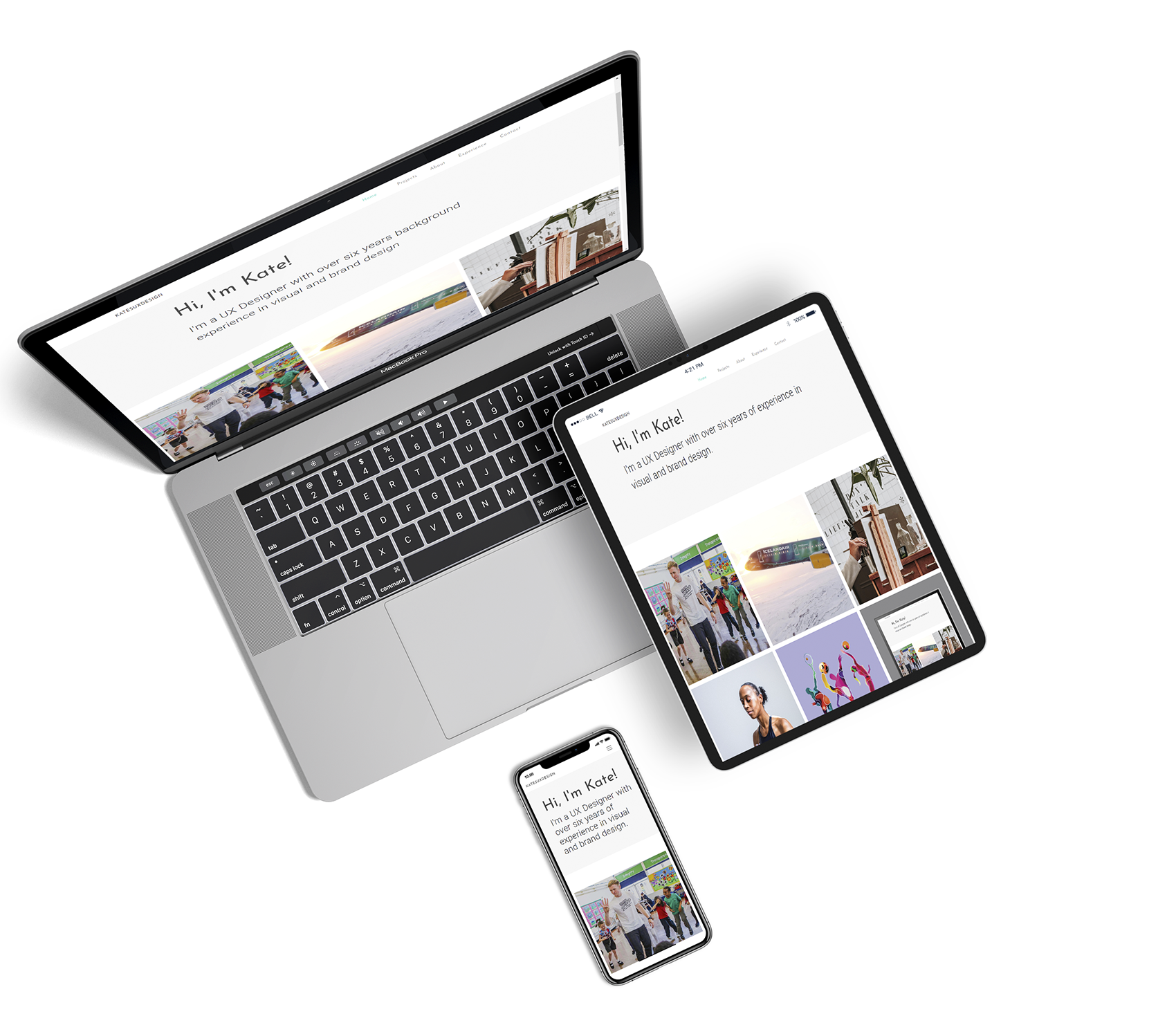
Portfolio Website
Collaborating with front-end developer to design and build personal portfolio website.
Duration: 3 Weeks group project
Team: Kate Sniegocka (UX/UI), Janusz Mazur (Front-end Developer)
My Role: UX Design, UI Design, Visual and Brand Design
Tools: Sketch, InVision, Adobe Photoshop, Adobe Illustrator, HTML, CSS, SCSS, Bootstrap, JavaScript, jQuery, Trello
Overview
The project goal was to build a new portfolio website to showcase my skills in User Experience Design. I have decided to collaborate with a front-end developer to build a custom responsive website instead of using one of the pre-built templates like Squarespace or Wix, which was a great opportunity to learn more about product development.
My role was to provide the content, which included projects imagery and prototypes’ videos, and write stories about the process and outcomes. I also designed visual style for the website to reflect my personal brand and keep it consistent with other personal channels. I used Sketch and InVision to create wireframes and prototype.
It was a valuable experience working with a developer on production up to the final delivery. While using agile development methodology, we learned how to collaborate in a cross disciplined team. I learned more about the programming terminology, the process and how to create a responsive digital product. Also, how my design decisions are impacting the development process and how to solve some of the issues that occur during the production.

Full Case Study
The full Case Study about the process and collaboration will be coming soon.